WordPress widgets are small independent components that allow users to apply a particular function to your new WordPress blog. Just by enabling a widget, users can extend their blogs and show additional information on predefined areas.
By using widgets, anyone can have control over themes’ functions without having any technical knowledge. If there were no widgets, you would have to manually prepare the code to show simple things on the sidebars of the website. Instead, all you have to do is drag&drop the small blocks where you want to use them.
Available locations
Although there are fifteen WordPress widgets that come preinstalled, that doesn’t mean that you can use them right away. First, a theme should have specified areas for widgets, also known as widgetized areas.

Usually, WordPress themes allow widgets on sidebars. There can be just one, or several possible sidebars for your site. But since themes constantly get better, widgetized areas keep on expanding. The chances are that your current theme allows you to attach widgets to the footer, header or even below content in posts and pages.
How to know where you can use widgets?
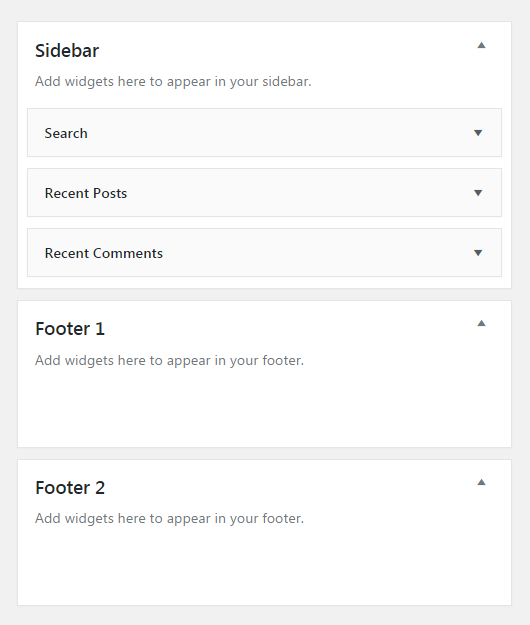
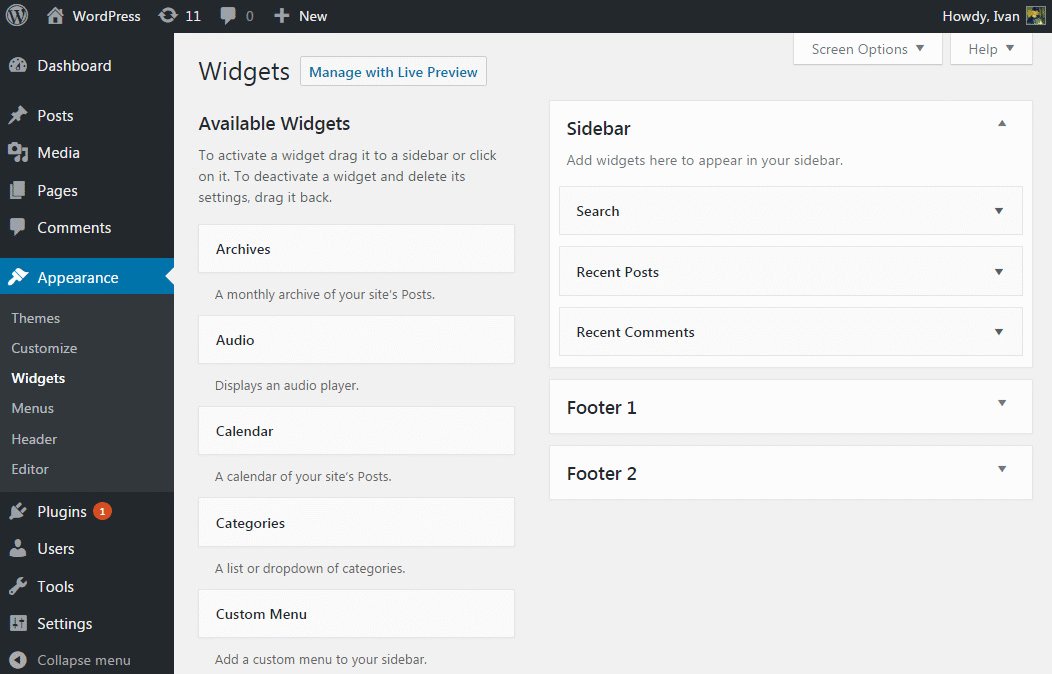
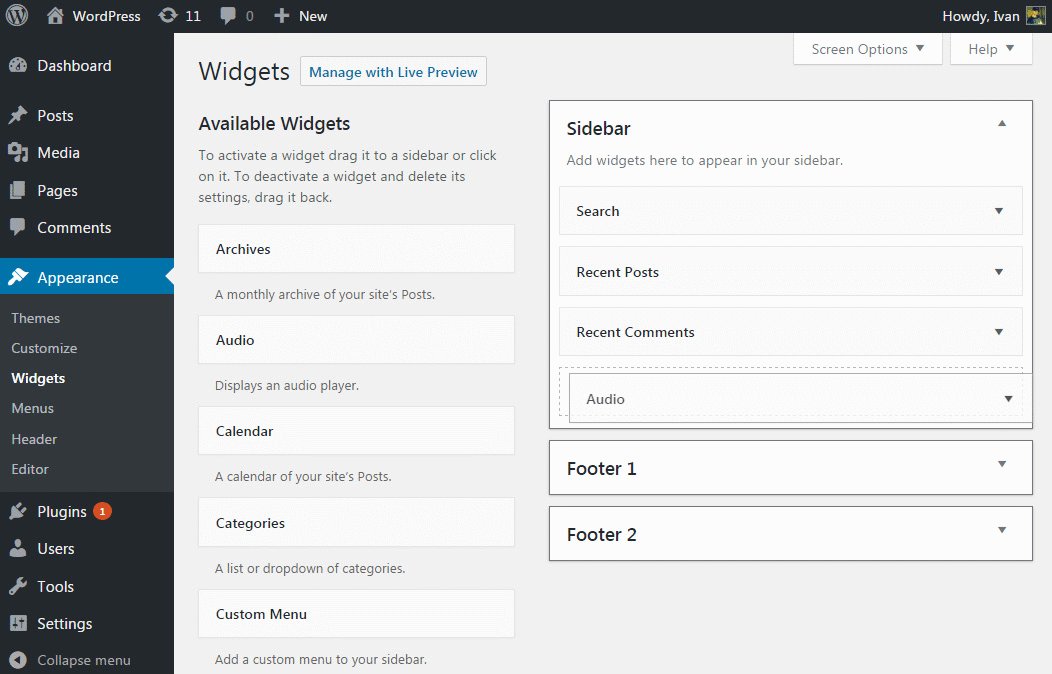
Don’t worry; you won’t have to explore much since all widget-ready areas are listed in Appearance -> Widgets. Once you open the page, available areas are located on the right side. If you use WordPress’ Twenty Seventeen theme, you can expect one sidebar and two footer areas that accept widgets.
Since WordPress widgets are designed for beginners, it’s relatively easy to add ones to your site.
- Go to Appearance -> Widgets
- Choose a widget from the “Available Widgets” list on the left side
- Add a widget:
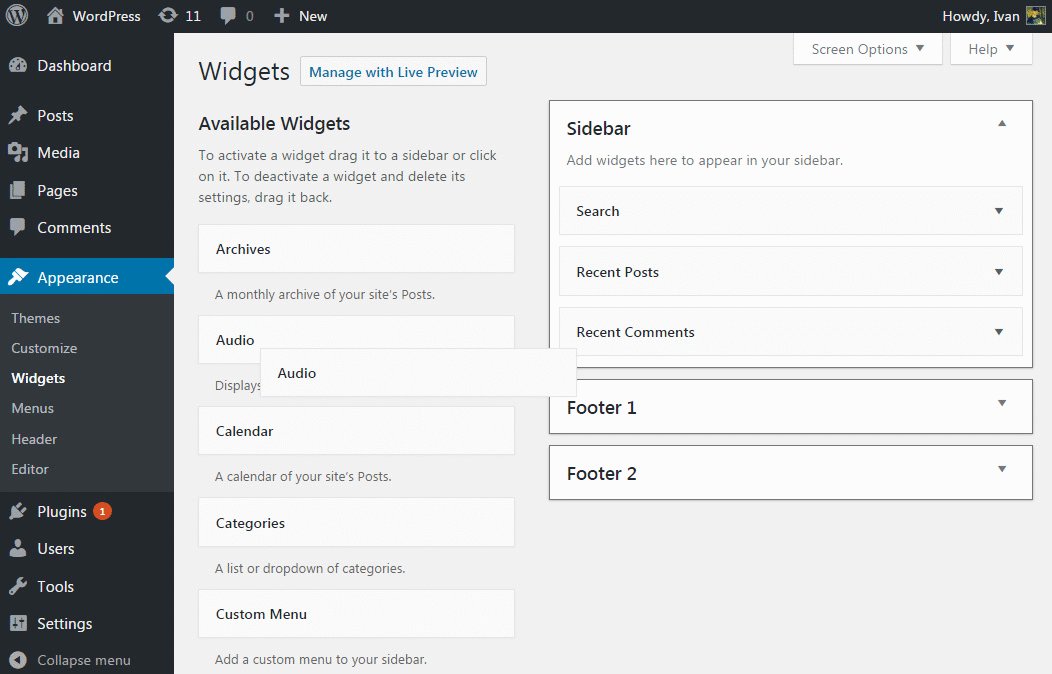
- Drag the widget to a widgetized area on the right side or
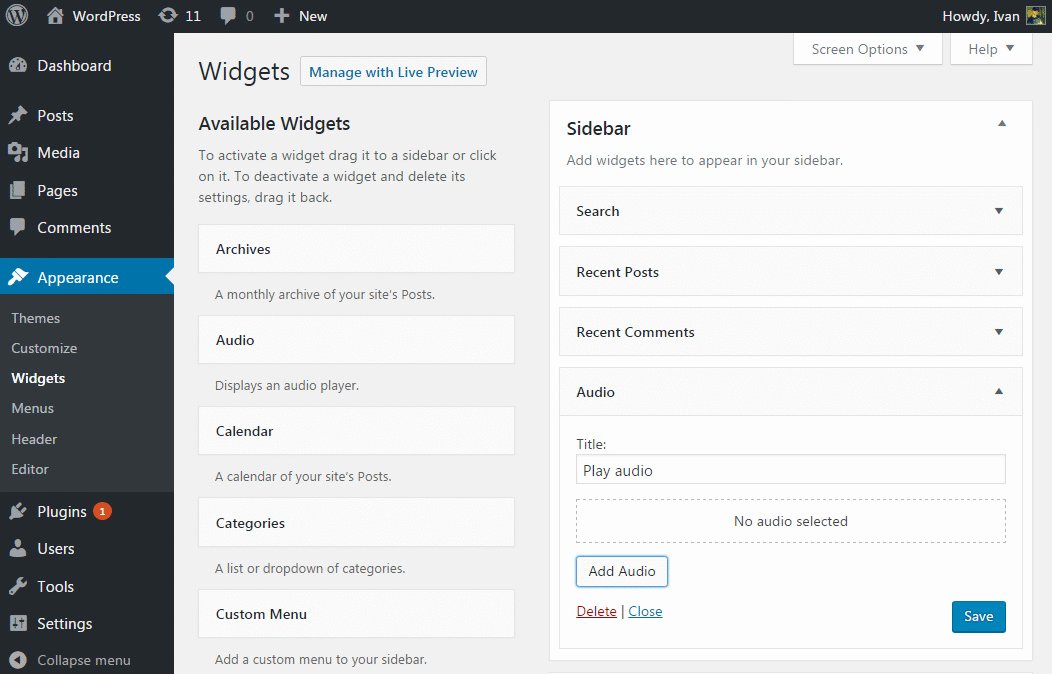
- Click on the widget and select where to add it
- Fill in the details and check the options

Depending on a widget, you can expect different functions and options. From the very moment you drop it to its new location, WordPress will open options available for that particular widget.
For example, if you selected the Text widget, you will immediately get the opportunity to write in title and content. Take note that each widget has a save button, so don’t forget to preserve the changes before navigating away.
Any widget can be used multiple times on your WordPress website.
What if you can’t use drag and drop technique?
In rare occasions, you might not be able to use drag&drop functionality to add new widgets. In that case, you can enable a more straightforward option:
- Look to the top of the Widgets page and click on “Screen Options”
- Click “Enable accessibility mode”
This will show widgets in somewhat different surroundings where each component will get an “Add” button next to it. Then, to add a widget, click the button, select its options and choose a widgetized area where you want to add it.
To turn off the accessibility mode, go back to “Screen Options” and choose “Disable accessibility mode”
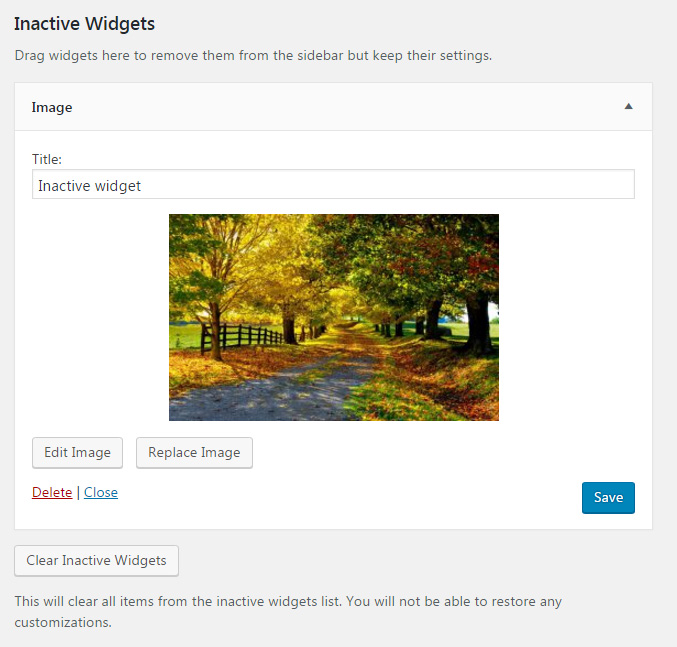
Inactive Widgets
If you delete a widget from any of the widgetized areas, all settings that you applied to it will be lost. So, in order not to lose the configuration, you can hide a widget from the public by dragging it to the “Inactive Widgets” list that can be found on the left side of the page. If you do so, no settings will be lost. Instead, that particular widget will sit on the list and wait for you to reactivate it when needed.

When switching themes that have a different number of sidebars and other widget-ready areas, you may end up losing some widgets. Don’t worry; if WordPress weren’t able to recognize new widget areas, it would move them to the “Inactive Widgets” list. To reactivate them, just move widgets to a newly available location.
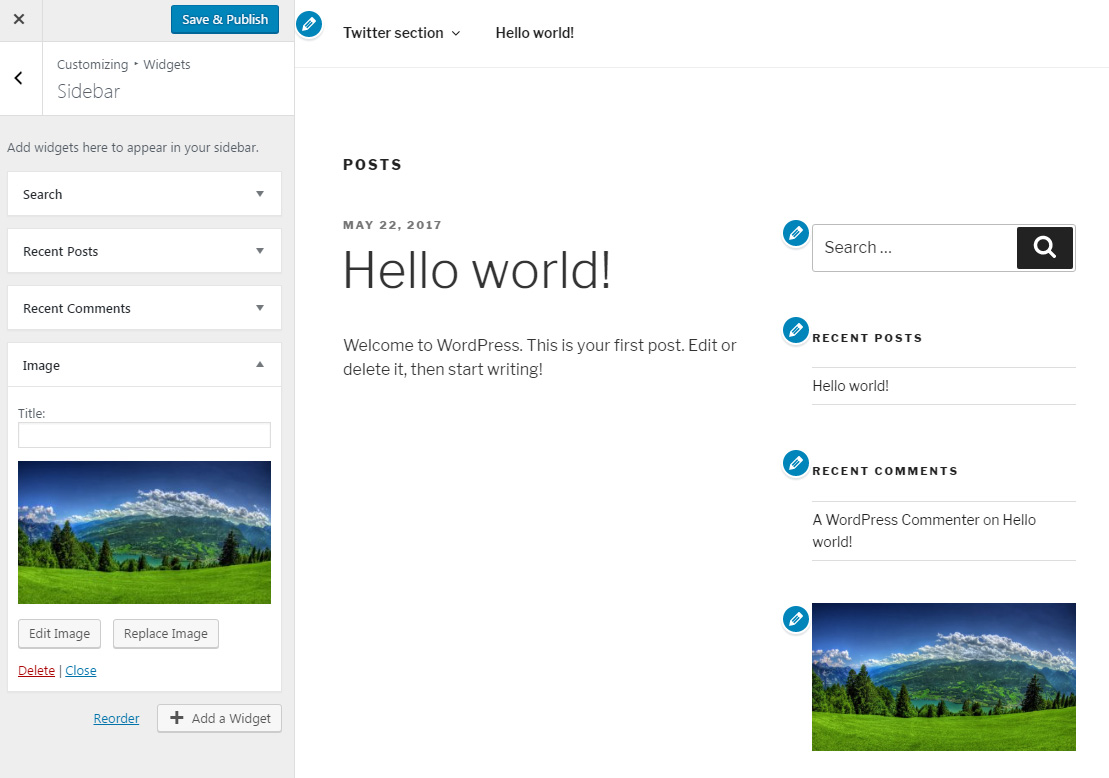
Manage with Live Preview
If you are more of a visual type and you need to have a preview of what you’re doing, there is a treat for you. On top of the page, click on the “Manage with Live Preview” button. This will open up a new screen.

While previewing the homepage, the Customizer will show you widgetized area on the left side. Choose a sidebar, footer or any other area you have to edit it. From here, you can modify existing widgets or add new ones. What’s different here is that you can immediately see all changes done to the widgets. If you want to reorder widgets, just drag and drop them in the position that you like from the left side of the screen.
Default WordPress Widgets
WordPress comes with fifteen widgets. To find them, navigate to Appearance -> Widgets
By default, there are fifteen WordPress widgets which come preinstalled:
- Archives – monthly archive of your site’s posts
- Audio – displays an audio player
- Calendar – schedule of your posts
- Categories – list or dropdown of all categories
- Custom Menu – create a custom menu
- Image – display an image
- Meta – display login, RSS, and WordPress.org links
- Pages – list of all pages
- Recent Comments – most recent comments
- Recent Posts – most recent posts
- RSS – entries from any RSS or Atom feed
- Search – displays a simple search form
- Tag Cloud – group of the most used tags
- Text – add text, images, videos or any HTML code
- Video – displays a video from the media library or YouTube, Vimeo, or another provider
Additional Widgets
By installing new plugins and themes, you can expect new widgets on the list. Since there are tens of thousands of themes and plugins available for WordPress, there are practically numberless widgets you can find. For example, you can populate the list with widgets that will display Google Maps, subscription forms, galleries, etc.
As you were able to see from this post, it is relatively straightforward to use WordPress widgets. Even they are very beginner-friendly, don’t let that mislead you. These little components can make your website more interactive and help attract visitors’ attention on specific things. They are also highly customizable, and you can have practically anything you want in a widget. Once you learn how to work with them, you will probably never be able to build a site without widgets.